Mit der PagePlus Starter Edition von Serif layouten, Seite 1.
Mit der PagePlus StarterEdition von Serif kann man sehr einfach layouten. Unter Layout versteht man das grafische Gestalten eines Druckerzeugnisses. Zeitungen, Zeitschriften, Prospekte, Bücher usw. werden gelayoutet.
Solche Programme werden in der Regel im professionellen Bereich eingesetzt und kosten schon mal um die 2000,-€. So ein Programm ist PagePlus von Serif. Die Firma bietet für den Privatgebrauch eine in wenigen Bereichen eingeschränkte sog. StarterEdition umsonst an. Die einzige größere Einschränkung ist dabei die Ausgabe der Datei in einem proprietären Format, das eben nur von diesem Programm gelesen und angezeigt werden kann. Immerhin kann man sein Ergebnis aber dann mit einem herkömmlichen Drucker ausdrucken.
Man kann diese Einschränkung aber sehr geschickt umgehen, indem man einen sog. PDF-Drucker einrichtet. Über diesen kann man dann sein Ergebnis auch als ein PDF-Dokument oder als Foto speichern. Als JPG-Datei könnte man es dann z. B. auf DIN-A-4 bei einem Fotoservice ausdrucken lassen. Viele Druckereien können auch mit PDF-Dateien etwas anfangen.
Leider ist die kostenlose Version bei der Herstellerfirma Serif nicht mehr zu bekommen, aber man kann sie noch über die Googlesuche finden, wie z.B. bei: https://www.giga.de/?cdr=1&cdr_dlid=201027942&cdr_pid=2330605
Installieren Sie das Programm, indem Sie auf die Installationsdatei (... .exe) mit links klicken und folgen dort den Anweisungen. Um Ergebnisse auch in anderen Formaten speichern zu können müssen Sie dann noch einen PDF-Drucker installieren. Ich empfehle dazu den „PDF24 Creator“, denn er erstellt nicht nur PDFs, sondern auch Bilder. Sie finden ihn hier: http://de.pdf24.org/. Installieren Sie auch ihn durch einen Linksklick auf „pdf24-creator.exe“. Sie finden dann zwar ein neues Symbol auf Ihrem Rechner, was Sie aber für unseren Fall nicht brauchen. Ich werde am Ende darauf eingehen, wie Sie ihn zur Ausgabe von PDFs oder Bilddateien mit Page Plus verwenden können.
Ich zeige hier, wie man mit Page Plus ein individuelles Fotobuch gestaltet, eine Grußkarte, eine Visitenkarte und eine Zeitung erstellt. Sie können das Ergebnis dann selbst ausdrucken, oder an einen Dienst zum Drucken vergeben.
Starten Sie PagePlus durch einen Linksklick auf das Symbol, das nach der PagePlus-Installation auf Ihren Desktop oder im Startmenü neu erschienen ist. ![]()
Eine Fotobuchseite mit Serif PagePlus Starter Edition gestalten:

Klicken Sie auf das neue Symbol und es öffnet sich folgendes Startfenster, dieses Fenster ist auf Englisch. Unter „Create“ starten Sie eine neue Seite durch einen Doppelklick mit links auf „Start New Publication“ und durch einen Doppelklick auf „Use Design Templates“ im Programm gespeicherte Vorlagen. Dort finden sich nicht viele Vorlagen aber durch einen Doppelklick darunter auf „Download Free Stuff“ unter „Get More“ werden Sie auf die Webseite von Serif geleitet und können dort weitere Templates (Vorlagen) kostenlos herunter laden. In der Mitte unter „Open“ finden Sie Vorlagen „Business Card …“ (Visitenkarte) und „Restaurant Menu“ (Speisekarte), klicken Sie auf „Browse“ und es öffnet sich der Win-Explorer. Sie können dort dann in den Ordner navigieren, in den Sie zuvor kostenlose Templates herunter geladen haben. Sie können auch in den Vorlagenordner des Programms navigieren, denn Serif PagePlus Starter Edition bringt weitere Vorlagen mit. Sie finden diese Vorlagen im Installationsordner des Programms. Der findet sich in der Regel unter C/Programme/Serif/PagePlusStarterEdition/2.0 Dort finden Sie weitere Vorlagen in den Ordnern „Page Types“, „Templates“ und „Theme Layouts“. Öffnen Sie dort einen Ordner und klicken dann mit links auf eine Datei mit dem gleichen Symbol vorne wie folgende Beispielsdatei: ![]() . Links im Fenster unter „Learn“ können Sie Inhalte anklicken, es öffnet sich dann eine Webseite mit einem Tutorial (Anleitung), allerdings in englischer Sprache.
. Links im Fenster unter „Learn“ können Sie Inhalte anklicken, es öffnet sich dann eine Webseite mit einem Tutorial (Anleitung), allerdings in englischer Sprache.
Starten Sie mit Templates dann öffnen sich vorgefertigte Beispiele, die Sie dann nur auf Ihre Bedürfnisse anpassen müssen.
Ich zeige jetzt hier, wie man mit wenigen Handgriffen ein ansehnliches Fotobuch erstellen kann. Klicken Sie also doppelt mit Links auf „Start New Publication“ links unter „Create“ und es öffnet sich ein weiteres zweigeteiltes Fenster

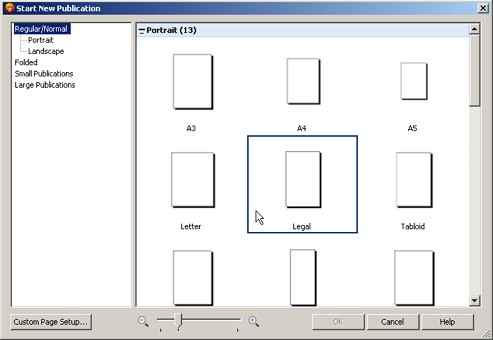
Links können Sie durch einen Linksklick darauf zwischen verschiedenen Publikationsarten wählen. “Portrait“ meint hochkant und „Landscape“ meint Querformat, „Folded“ meint gefaltete Blätter, „Small Publication“ meint kleine Dinge, wie z. B. Visitenkarten, wo mehrere Dinge auf in DIN-A-4 Blatt passen. Sie können da sogar im Buchhandel erhältliche Vordrucke der Firma Avery, z. B. für Adressaufkleber verwenden. „Large Publication“ meint große Projekte, wie z. B. ein Poster, das über mehrere DIN-A-4 Seiten geht. Bedenken Sie, dass im Vorschaufenster rechts die Projekte symbolisch dargestellt werden. Sie können ganz rechts scrollen, um weitere Symbole zu finden. Ich klicke links unter „Regular/Normal“ dann rechts mit Doppelklick auf A4, also DIN-A-4. Es öffnet sich dann in SerifPagePlus ein leeres Arbeitsblatt mit der gewünschten Größe.

Jetzt können Sie erkennen, inwiefern Serif die kostenlose Starter Edition eingeschränkt hat. Einige Schaltflächen sind nämlich mit dünnen roten Schrägstrichen übermalt. Es handelt sich dabei um die für den privaten Gebrauch deaktivierten Bereiche des eigentlichen Programms, das sind Programmfunktionen, auf die man im privaten Bereich wohl verzichten kann.  Oben erwähnte ich die Ausgabefunktion, die auch eingeschränkt ist aber eben durch den Einsatz des PDF24-Druckers umgangen wird.
Oben erwähnte ich die Ausgabefunktion, die auch eingeschränkt ist aber eben durch den Einsatz des PDF24-Druckers umgangen wird.
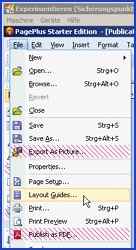
Zunächst müssen Sie sich entscheiden, wie groß der Rand sein soll. Bedenken Sie, dass nicht alle Drucker randlos drucken können. Mein Drucker, ein Brother HL4040 braucht z. B. mindestens 7mm Rand. Wollen Sie Ihr Arbeitsblatt später in eine JPEG-Datei, also in ein Foto umwandeln, das Sie anschließend zum Ausdrucken einschicken, dann können Sie den Rand auch auf 0 cm stellen. Sie Stellen den Rand folgendermaßen ein: Klicken Sie mit Links auf „File“ (oben Links) und dann mit links auf „Layout Guides“ und es öffnet sich folgendes Fenster:

Klicken Sie oben links mit Links auf den Reiter „Margins“ (Ränder) und geben Sie die neuen Randbreiten in cm mit Komma ein. Left=linker Rand, Right=rechts,Top=oben,Bottom=unten. Unter “Row and Column Guides” können Sie die Anzahl der Spalten (Columns)und die Anzahl der waagerechten Bereiche (Zeilen) „Rows“ eingeben und darunter jeweils, den Zeilen- bzw. den Spaltenabstand einstellen (das ist eher für die Erstellung einer Zeitung von Bedeutung). Setzen Sie den Mauszeiger in das erste Eingabefeld hinter „Left“ und ziehen Sie den Zeiger über die dort stehende Zahl, sodass sie blau hinterlegt ist. Geben Sie dann mit der Tastatur den neuen Wert ein. Um zur nächsten Eingabe zu gelangen drücken Sie einfach die Tab-Taste (das ist links die Taste mit einem Pfeil nach links und einem nach rechts). Wenn Sie alles eingestellt haben klicken Sie unten mit links auf „OK“. Der Rand passt sich im Arbeitsblatt entsprechend an.
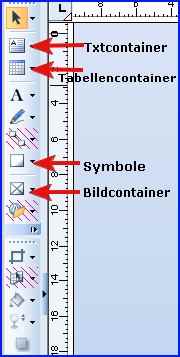
Layout- oder DTP-Programme arbeiten in der Regel mit sog. Containern, die man auf das Blatt aufzieht und die man dann mit Inhalten füllen kann. Es gibt hier einfache Container, Textcontainer und Bildcontainer. Sie finden die Schaltfläche dafür am linken Rand des Programms:

Mit der 2. Schaltfläche von oben ziehen Sie einen Textcontainer auf, mit der Schaltfläche darunter eine Tabelle und mit der 8. Schaltfläche einen Bildcontainer. Die 7. Schaltfläche gibt Symbole her. Klicken Sie auf das kleine nach unten zeigende schwarze Dreieck rechts von der Schaltfläche, öffnen sich weitere Optionen für Ihren Container. Klicken Sie nur einfach auf die Schaltfläche, dann öffnet sich der Standardcontainer.
Einen Container ziehen Sie folgendermaßen auf. Überlegen Sie sich, was für einen Container Sie brauchen klicken Sie dann links auf die entsprechende Schaltfläche, z. B. für einen Bildcontainer. Führen Sie dann die Maus auf das Arbeitsblatt an die linke obere Ecke des zu erstellenden Containers. Drücken Sie die linke Maustaste und halten die gedrückt. Ziehen Sie die Maus an die untere rechte Ecke des zu erstellenden Containers und lassen die Maustaste los. Der Container erscheint:  Ist der Container nicht an der richtigen Stelle, schieben Sie den Mauszeiger in ihn hinein klicken einmal mit links, halten die Taste gedrückt und schieben die Maus dorthin, wo der Container genau liegen soll. Ist er zu klein bzw. zu groß, fassen Sie an eines der kleinen Vierecke am Rand des Containers, klicken mit links darauf, halten die Taste gedrückt und ziehen bzw. schieben den Container in die richtige Größe. Fassen Sie an einer Ecke an, dann verändern Sie immer gleich zwei Seiten. Kurz oberhalb bzw. unterhalb eines Seitenanfassers wird der Mauszeiger zu einem kleinen in zwei Richtungen weisenden gebogenen Doppelpfeil. Klicken Sie dort dann mit links und halten die Taste gedrückt, dann können Sie den Container kippen bzw. drehen. Haben Sie den Container jetzt in der richtigen Größe und an der richtigen Stelle, können Sie ihn mit Inhalten füllen. Sie können später zu jedem Zeitpunkt den Container erneut anpassen, wenn Sie feststellen, dass Ihr geplanter Inhalt nicht hieinpasst. Klicken Sie dann in ihn hinein und es erscheinen wieder diese Ränder mit ihren Bearbeitungsoptionen. Um einen Container zu löschen, markieren Sie ihn durch einen Klick in ihn hinein, sodass die Containerränder erscheinen und drücken dann die Entf-Taste rechts auf der Tastatur.
Ist der Container nicht an der richtigen Stelle, schieben Sie den Mauszeiger in ihn hinein klicken einmal mit links, halten die Taste gedrückt und schieben die Maus dorthin, wo der Container genau liegen soll. Ist er zu klein bzw. zu groß, fassen Sie an eines der kleinen Vierecke am Rand des Containers, klicken mit links darauf, halten die Taste gedrückt und ziehen bzw. schieben den Container in die richtige Größe. Fassen Sie an einer Ecke an, dann verändern Sie immer gleich zwei Seiten. Kurz oberhalb bzw. unterhalb eines Seitenanfassers wird der Mauszeiger zu einem kleinen in zwei Richtungen weisenden gebogenen Doppelpfeil. Klicken Sie dort dann mit links und halten die Taste gedrückt, dann können Sie den Container kippen bzw. drehen. Haben Sie den Container jetzt in der richtigen Größe und an der richtigen Stelle, können Sie ihn mit Inhalten füllen. Sie können später zu jedem Zeitpunkt den Container erneut anpassen, wenn Sie feststellen, dass Ihr geplanter Inhalt nicht hieinpasst. Klicken Sie dann in ihn hinein und es erscheinen wieder diese Ränder mit ihren Bearbeitungsoptionen. Um einen Container zu löschen, markieren Sie ihn durch einen Klick in ihn hinein, sodass die Containerränder erscheinen und drücken dann die Entf-Taste rechts auf der Tastatur.
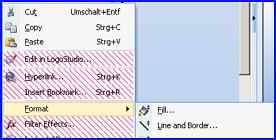
Um eine Bilderseite zu gestalten kann man z. B. den Hintergrund schwarz einfärben. Ziehen Sie dazu Ihren ersten Container auf. Wählen Sie dazu die Symbolschaltfläche „Quick Rectangle“ (7. Von oben) und ziehen den Container genau auf den Rand ihres Arbeitsblattes aus:  Machen Sie sodann einen Rechtsklick auf eine weiße Stelle im Container und führen den Mauszeiger dann auf „Format“ und dann auf „Fill“.
Machen Sie sodann einen Rechtsklick auf eine weiße Stelle im Container und führen den Mauszeiger dann auf „Format“ und dann auf „Fill“.  Machen Sie darauf einen Linksklick., und es erscheint folgendes Fenster:
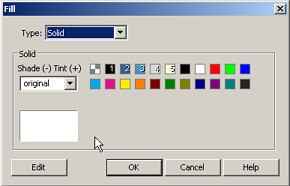
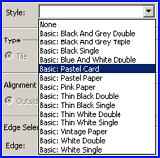
Machen Sie darauf einen Linksklick., und es erscheint folgendes Fenster:  Zunächst wählen Sie die Art des Hintergrundes. Hinter „Type“ drücken Sie durch einen Linksklick auf das nach unten zeigende schwarze Dreieck am Ende des schmalen Fenster hinter „Solid“ und es öffnet sich ein Untermenü:
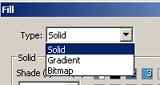
Zunächst wählen Sie die Art des Hintergrundes. Hinter „Type“ drücken Sie durch einen Linksklick auf das nach unten zeigende schwarze Dreieck am Ende des schmalen Fenster hinter „Solid“ und es öffnet sich ein Untermenü:  Wählen Sie den Typ durch einen Linksklick darauf: „Solid“ bedeutet durchgehend in einer Farbe, „Gradient“ bedeutet einen Farbverlauf und „Bitmap“ bedeutet ein noch auszuwählendes Muster. Spielen Sie einfach mal mit den Typen herum, indem Sie sie mal auswählen. In den jeweils aufpoppenden Neuen Fenstern gibt es weitere Auswahlmöglichkeiten, spielen Sie einfach damit mal herum.
Wählen Sie den Typ durch einen Linksklick darauf: „Solid“ bedeutet durchgehend in einer Farbe, „Gradient“ bedeutet einen Farbverlauf und „Bitmap“ bedeutet ein noch auszuwählendes Muster. Spielen Sie einfach mal mit den Typen herum, indem Sie sie mal auswählen. In den jeweils aufpoppenden Neuen Fenstern gibt es weitere Auswahlmöglichkeiten, spielen Sie einfach damit mal herum.  Ich möchte einen schwarzen Hintergrund, dh. ich werde meinen vorhin aufgezogenen Container einfach mit Schwarz füllen. Ich klicke also auf das kleine Farbauswahlviereck in Schwarz, sodass im linken unteren Bereich das im Beispielsbild oben weiße Viereck schwarz wird. Klicken Sie dann auf „OK“ und der Container bekommt eine schwarze Oberfläche.
Ich möchte einen schwarzen Hintergrund, dh. ich werde meinen vorhin aufgezogenen Container einfach mit Schwarz füllen. Ich klicke also auf das kleine Farbauswahlviereck in Schwarz, sodass im linken unteren Bereich das im Beispielsbild oben weiße Viereck schwarz wird. Klicken Sie dann auf „OK“ und der Container bekommt eine schwarze Oberfläche.
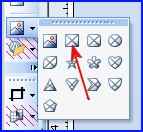
Als nächstes werden drei Bilder in den Container eingefügt. Dazu müssen Sie drei Bildcontainer erstellen. Klicken Sie also links auf das kleine nach unten zeigende schwarze Dreieck der 8. Schaltfläche von oben und wählen dort die zweite Option.
Ziehen Sie sodann, wie oben beschreiben, den Container auf (sie können ihn selbstverständlich über dem schwarzen Container aufziehen), was dann z. B. so aussehen könnte: 
Den neuen Bildcontainer können Sie auf zwei Arten mit einem Bild füllen. Ist Ihr Bildschirm groß genug, dann machen Sie das Hautfenster von SerifPagePlus kleiner (ganz oben rechts auf die mittlere Schaltfläche klicken und ggf. den Mauszeiger auf einen Rand des Programms führen, bis er zu einem Doppelpfeil wird, dann die linke Maustaste drücken und halten und die Maus ziehen/schieben, bis Sie die gewünschte Größe haben). Öffnen Sie dann den Win-Explorer und navigieren in den Bilderordner, aus dem Sie ein Bild in den Container füllen möchten. Fassen Sie es mit der linken Maustaste durch einen Linksklick darauf an, halten die Taste gedrückt und schieben die Maus über den Bildcontainer. Lassen Sie die Maustaste los und Windows kopiert das Bild in den Container (das nennt man „drag and drop“). Alternativ können Sie auch auf das kleine gelbe Ordnersymbol unter dem Bildcontainer klicken und es öffnet sich der Win-Explorer. Navigieren Sie zu dem Bild, das Sie einfügen möchten, klicken Sie mit Links darauf und ggf. noch unten auf „Öffnen“ und das Bild erscheint im Container: Durch einen Linksklick auf eines der Symbole unter dem Bild können Sie das Bild noch bearbeiten, probieren Sie das aus. Weiter oben ist beschrieben, dass Sie das Bild jetzt auch noch an eine andere Position verschieben können oder vergrößern/verkleinern können.
Durch einen Linksklick auf eines der Symbole unter dem Bild können Sie das Bild noch bearbeiten, probieren Sie das aus. Weiter oben ist beschrieben, dass Sie das Bild jetzt auch noch an eine andere Position verschieben können oder vergrößern/verkleinern können.
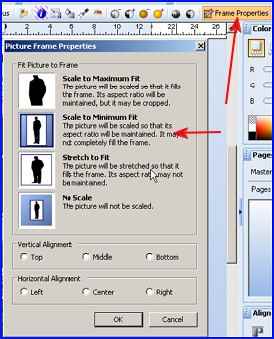
Das Bild passt u. U. nicht in den vor Ihnen aufgezogenen Rahmen, weil es andere Maße hat, als Ihr Container. Klicken Sie auf das erste Symbol unter dem neu eingefügten Bild, das mit der Hand auf dem Bildsymbol. Sie könen dann das Bild innerhalb des Containers verschieben, solange, bis Sie den richtigen Ausschnitt gefunden haben. Besser wäre allerdings, wenn das Bild sich automatisch an den von Ihnen aufgezogenen Rahmen anpassen würde und sich auch dann anpassen würde, wenn Sie es durch verschieben am Anfasser vergrößern/verkleinern würden. Klicken Sie dazu mit links auf die Schaltfläche „Frame Properties“ (siehe Pfeil) und es öffnet sich folgendes Fenster:

Vier Einstellungen sind durch einen Linksklick auf das Bildsymbol links einstellbar. Interessant sind eigentlich nur das zweite Symbol (wo der Pfeil drauf zeigt) oder ganz unten „No Scale“. Im ersten Fall wird das Bild an Ihren Container angepasst. Feinanpassungen können Sie dann wie oben beschrieben durch ziehen bzw. schieben an den Anfassern am Container vornehmen, etwa, dass das Bild genau in den Container passt. Wenn Sie anschließend den Containeranfasser an einer Ecke mit der Maustaste anfassen, dann können Sie die Containergröße verändern und das Bild passt sich dem an. Aber Vorsicht! Haben Sie ein sehr kleines Bild genommen, wie bei meinem Beispiel etwa 100x100 Pixel, dann wird das Bild, wenn Sie es zu groß ziehen sehr pixelig:
![]()
Wählen Sie die letzte Schaltfläche, dann wird das Bild nicht angepasst und Sie müssen, wie oben beschrieben, die Containerränder durch schieben/ziehen anpassen: Bringen Sie jetzt die Bilder auf die Seite, die Sie dort haben möchten.
Bringen Sie jetzt die Bilder auf die Seite, die Sie dort haben möchten.
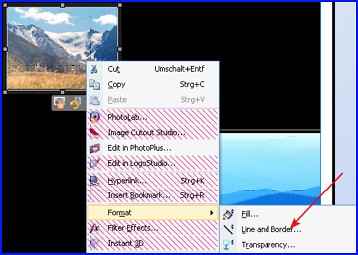
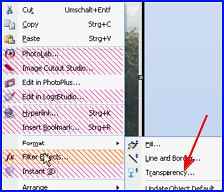
Man kann auch noch um die Bilder einen Rahmen gestalten: Klicken Sie mit links in das Bild, das den Rahmen erhalten soll, sodass der Container markiert ist. Machen Sie dann irgendwo darin einen Rechtsklick und ein Kontextmenü öffnet sich:

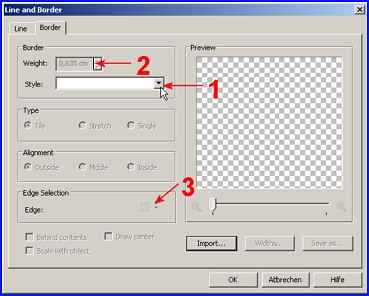
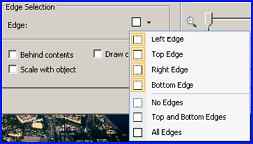
Gehen Sie mit der Maus auf „Format“ und ein Untermenü öffnet sich. Machen Sie dort einen Linksklick auf „Line and Border…“ und es öffnet sich folgendes Fenster: Klicken Sie zunächst auf das kleine schwarze Dreieck bei „1“ und es öffnet sich ein Unterfenster: 
Ab dem blau markierten Rahmen nach unten können Sie Beispiele wählen, die Sie gleich im Fenster rechts daneben sehen. Gefällt Ihnen ein Rahmen, dann können Sie unter „2“ die Rahmenbreite einstellen und schließlich unter „3“ können Sie wählen, an welcher Seite der Rahmen zu sehen sein soll. Es ist sicherlich ganz sinnvoll mit links ganz unten auf „All Edges“ (alle Seiten) zu klicken, um den Rahmen an allen vier Seiten zu haben.
Gefällt Ihnen ein Rahmen, dann können Sie unter „2“ die Rahmenbreite einstellen und schließlich unter „3“ können Sie wählen, an welcher Seite der Rahmen zu sehen sein soll. Es ist sicherlich ganz sinnvoll mit links ganz unten auf „All Edges“ (alle Seiten) zu klicken, um den Rahmen an allen vier Seiten zu haben. Klicken Sie dann unten auf „OK“ und das Ergebnis könnte dann so aussehen:
Klicken Sie dann unten auf „OK“ und das Ergebnis könnte dann so aussehen: Sie können auch die Container so verschieben, dass die Bilder sich überlappen:
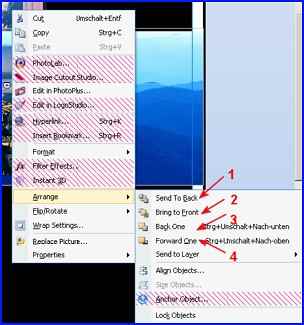
Sie können auch die Container so verschieben, dass die Bilder sich überlappen:  Nun ist aber um ein Bild ein Rahmen gekommen und dieses Bild sollte eigentlich über den anderen liegen. Das erste eingefügte Bild liegt immer ganz unten und das zuletzt eingefügte oben. Das Rahmenbild holen Sie wie folgt nach vorne. Machen Sie in das Bild einen Rechtsklick und es öffnet sich das Kontextmenü wie gerade eben. Etwas tiefer als gerade eben, finden Sie die Eintrag“Arrange“:
Nun ist aber um ein Bild ein Rahmen gekommen und dieses Bild sollte eigentlich über den anderen liegen. Das erste eingefügte Bild liegt immer ganz unten und das zuletzt eingefügte oben. Das Rahmenbild holen Sie wie folgt nach vorne. Machen Sie in das Bild einen Rechtsklick und es öffnet sich das Kontextmenü wie gerade eben. Etwas tiefer als gerade eben, finden Sie die Eintrag“Arrange“: 
Führen Sie den Mauszeiger darauf und es öffnet sich ein Untermenü: Klicken Sie auf „1“ und der Container wird ganz nach unten befördert (Hier sehen Sie ihn dann nicht mehr, denn ich hatte ja für die schwarze Farbe einen Container aufgezogen, was also in Wirklichkeit der erste Container war. Mit diesem Befehl wird also der betroffene Container dort hinter gelegt und ist dann nicht mehr zu sehen, da der erste Container ja über die ganze Seite geht.) Klicken Sie auf „2“ dann kommt der Container ganz nach vorne, was in diesem Fall richtig wäre. Soll der Container nur um eine Ebene tiefer, dann klicken Sie mit links auf „3“ und soll er nur um eine Ebene höher auf „4“. Wenn Sie viele Bilder sich überlappen lassen, dann haben Sie entsprechend viele Ebenen. Möchten Sie dann einen Container zwei Ebenen z. B. höher bekommen, aber nicht ganz nach vorne, dann müssen Sie den Befehl 4 ausführen und dann die Prozedur noch mal starten. Mit „3“ geht das entsprechend. Ich habe hier auf „2“ geklickt und das Ergebnis sieht dann im Gegensatz zu dem Fall zwei Bilder höher hier so aus:  Sie können auch ein Bild komplett über ein anderes legen:
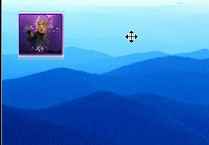
Sie können auch ein Bild komplett über ein anderes legen:  Schieben Sie einfach den kleinen Bildcontainer über den Großen, ggf. müssen Sie ihn, wie gerade eben beschrieben, erst nach vorne holen, wenn er nämlich unter der Ebene des größeren Bildes (hier die blauen Berge) liegt.
Schieben Sie einfach den kleinen Bildcontainer über den Großen, ggf. müssen Sie ihn, wie gerade eben beschrieben, erst nach vorne holen, wenn er nämlich unter der Ebene des größeren Bildes (hier die blauen Berge) liegt.
Sie können das Bild auch schief stellen oder weiter drehen:  Machen Sie auf den Container einen Klick, sodass er markiert ist. Unten erscheinen dann 5 Symbole, führen Sie den Mauszeiger auf da zweite von links und er wird zu einem gebogenen Doppelpfeil, der hier auf dem Beispielsbild als kleiner schwarzer Doppelpfeil nicht sehr gut zu sehen ist: Sie können dort also einen Linksklick hineinmachen, die Taste gedrückt halten und die Maus um den Mittelpunkt des Containers drehend schieben.
Machen Sie auf den Container einen Klick, sodass er markiert ist. Unten erscheinen dann 5 Symbole, führen Sie den Mauszeiger auf da zweite von links und er wird zu einem gebogenen Doppelpfeil, der hier auf dem Beispielsbild als kleiner schwarzer Doppelpfeil nicht sehr gut zu sehen ist: Sie können dort also einen Linksklick hineinmachen, die Taste gedrückt halten und die Maus um den Mittelpunkt des Containers drehend schieben.
Als nächstes werde ich einen Text dem Arbeitsblatt hinzufügen.
Text hinzufügen:
Klicken Sie links im SerifPagePlus-Hauptfenster auf die zweite Schaltfläche von oben das symbolisierte Textblatt mit der Initiale „A“.  Führen Sie den Mauszeiger auf das Arbeitsblatt und ziehen Sie, wie oben für den Bildcontainer beschrieben, einen Textcontainer auf. Sie können Textcontainer (das gilt für alle Containersorten) genauso verschieben und in der Größe verändern, wie einen Bildcontainer.
Führen Sie den Mauszeiger auf das Arbeitsblatt und ziehen Sie, wie oben für den Bildcontainer beschrieben, einen Textcontainer auf. Sie können Textcontainer (das gilt für alle Containersorten) genauso verschieben und in der Größe verändern, wie einen Bildcontainer.
Der Textcontainer sieht so aus (hier ist der Textcontainerhintergrund schwarz, da die Textcontainer transparent sind und er auf dem schwarzen Hintergrundcontainer liegt, Sie sehen also dessen schwarz.):  Der Cursor steht oben links im Container und blinkt und eigentlich können Sie gleich mit dem Text loslegen, der aber in diesem Fall, da der Untergrund schwarz ist und die Schrift standardmäßig auch schwarz ist unsichtbar bleibt. Also muss er erst einmal eine Farbe bekommen: Im SerifPagePlus-Hauptfenster sehen Sie standardmäßig die „Color“-Palette.
Der Cursor steht oben links im Container und blinkt und eigentlich können Sie gleich mit dem Text loslegen, der aber in diesem Fall, da der Untergrund schwarz ist und die Schrift standardmäßig auch schwarz ist unsichtbar bleibt. Also muss er erst einmal eine Farbe bekommen: Im SerifPagePlus-Hauptfenster sehen Sie standardmäßig die „Color“-Palette. Klicken Sie das dritte Symbol von links, das hier orange unterlegte „A“ an.
Klicken Sie das dritte Symbol von links, das hier orange unterlegte „A“ an.  Klicken Sie mit links in den Regenbogenfarben unten auf eine Farbe. Sie können auch auf das Pipettensymbol klicken und führen dann die Pipette durch Verschieben der Maus auf eine Farbe auf dem Arbeitsblatt und klicken dann darauf mit links, diese Farbe wird dann für die Schrift übernommen. Sie können auch zur Feinjustage an den drei Schiebern hinter „R“ (Rot), „G“ (grün) und „B“ (blau) schieben. Achten Sie aber darauf, dass das zweite Symbol auch markiert bleibt durch den farbigen Strich unter dem „A“ wird die z. Z. ausgewählte Schriftfarbe angezeigt (hier rot). Wenn das erste Symbol mit dem kleineren „A“ aktiviert ist, dann wird der Schrifthintergrund in der unten im Symbol angezeigten Farbe gefärbt
Klicken Sie mit links in den Regenbogenfarben unten auf eine Farbe. Sie können auch auf das Pipettensymbol klicken und führen dann die Pipette durch Verschieben der Maus auf eine Farbe auf dem Arbeitsblatt und klicken dann darauf mit links, diese Farbe wird dann für die Schrift übernommen. Sie können auch zur Feinjustage an den drei Schiebern hinter „R“ (Rot), „G“ (grün) und „B“ (blau) schieben. Achten Sie aber darauf, dass das zweite Symbol auch markiert bleibt durch den farbigen Strich unter dem „A“ wird die z. Z. ausgewählte Schriftfarbe angezeigt (hier rot). Wenn das erste Symbol mit dem kleineren „A“ aktiviert ist, dann wird der Schrifthintergrund in der unten im Symbol angezeigten Farbe gefärbt und das sieht dann in der Color-Palette so aus: Das mittlere Symbol für Striche hat unten ein kariertes Band, was bedeutet, dass es auf transparent gestellt ist. Soll die Schrift nicht mit einem farbigen Band hinterlegt sein, dann muss auch unter dem ersten Symbol dieses karierte Band liegen: Neben dem Streifen mit den regenbogenfarben finden Sie drei übereinander stehende Quadrate unten Schwarz, in der Mitte Weiß und darüber kariert. Um den Schrifthintergrund transparent zu bekommen, klicken Sie also auf das erste Symbol und dann auf das obere karierte Quadrat. Das Band unter dem Symbol wird kariert:
und das sieht dann in der Color-Palette so aus: Das mittlere Symbol für Striche hat unten ein kariertes Band, was bedeutet, dass es auf transparent gestellt ist. Soll die Schrift nicht mit einem farbigen Band hinterlegt sein, dann muss auch unter dem ersten Symbol dieses karierte Band liegen: Neben dem Streifen mit den regenbogenfarben finden Sie drei übereinander stehende Quadrate unten Schwarz, in der Mitte Weiß und darüber kariert. Um den Schrifthintergrund transparent zu bekommen, klicken Sie also auf das erste Symbol und dann auf das obere karierte Quadrat. Das Band unter dem Symbol wird kariert: ![]() In diesem Falle schreiben Sie jetzt mit rot:
In diesem Falle schreiben Sie jetzt mit rot: ![]() Oben im Hauptfenster in der dritten Symbolzeile von oben können Sie, wie in einem Schreibprogramm, die Schrift formatieren:
Oben im Hauptfenster in der dritten Symbolzeile von oben können Sie, wie in einem Schreibprogramm, die Schrift formatieren: ![]() Hier ist die Schrift „Times New Roman“ und die Schriftgröße 36 pt gewählt. Das können Sie verändern, wenn Sie jeweils auf das kleine schwarze nach unten zeigende Dreieck klicken und dann mit links eine neue Option wählen (In dem sich dabei öffnenden Fenster können Sie womöglich rechts für weitere Optionen scrollen!). Die weiteren Formatierengen rechts daneben funktionieren wie in jedem Schreibprogramm.
Hier ist die Schrift „Times New Roman“ und die Schriftgröße 36 pt gewählt. Das können Sie verändern, wenn Sie jeweils auf das kleine schwarze nach unten zeigende Dreieck klicken und dann mit links eine neue Option wählen (In dem sich dabei öffnenden Fenster können Sie womöglich rechts für weitere Optionen scrollen!). Die weiteren Formatierengen rechts daneben funktionieren wie in jedem Schreibprogramm.
Wenn Sie mehr Text schreiben, als in den Container hineinpasst, dann verschwindet eben dieser Text, der zu viel ist. In Wirklichkeit verschwindet der keineswegs. Ziehen Sie den Container, wie oben beschrieben, einfach größer und der Text erscheint oder Sie verfahren wie folgt.
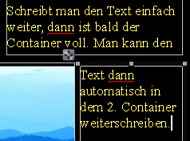
Sie möchten einen durchgehenden Text haben, können aber nicht einen kompliziert geformten Container erstellen. Legen Sie einfach zwei Container ganz dicht oder sogar überlappend übereinander (das hängt ab von der Schriftgröße und dem Zeilenabstand):  Schreiben Sie im ersten Container einfach weiter. Dazu müssen Sie ihn allerdings zunächst aktivieren durch einen Klick hinein. Wenn der Container voll ist erscheinen am unteren rechten Rand zwei neue Symbole:
Schreiben Sie im ersten Container einfach weiter. Dazu müssen Sie ihn allerdings zunächst aktivieren durch einen Klick hinein. Wenn der Container voll ist erscheinen am unteren rechten Rand zwei neue Symbole: ![]() Das grüne Pluszeichen bedeutet „Autoflow“ also automatisches überlaufen, das bedeutet, dass wenn der erste Container voll ist wird einfach im zweiten weiter geschrieben Das rote Viereck bedeutet „Overflow“ (Erläuterung weiter unten). Wählen Sie durch einen Linksklick darauf „automatisch“, dann muss natürlich schon ein neue Textcontainer vorhanden sein und es erscheint ein Warnfenster:
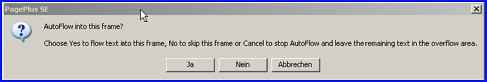
Das grüne Pluszeichen bedeutet „Autoflow“ also automatisches überlaufen, das bedeutet, dass wenn der erste Container voll ist wird einfach im zweiten weiter geschrieben Das rote Viereck bedeutet „Overflow“ (Erläuterung weiter unten). Wählen Sie durch einen Linksklick darauf „automatisch“, dann muss natürlich schon ein neue Textcontainer vorhanden sein und es erscheint ein Warnfenster: Klicken Sie auf „Ja“ und der Text läuft im zweiten Container einfach weiter.
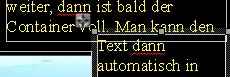
Klicken Sie auf „Ja“ und der Text läuft im zweiten Container einfach weiter.  Damit die Zeilenabstände stimmen, können Sie die Container einfach so ineinander schieben dass das stimmt:
Damit die Zeilenabstände stimmen, können Sie die Container einfach so ineinander schieben dass das stimmt:  Die Containerrahmen sind später nicht zu sehen. Sie können so beliebig viele Container ineinander verschachteln. Sodass der Textfluss auch komplizierte Formen annehmen kann.
Die Containerrahmen sind später nicht zu sehen. Sie können so beliebig viele Container ineinander verschachteln. Sodass der Textfluss auch komplizierte Formen annehmen kann.
Sie können, wenn Sie noch keinen weiteren Container erstellt haben und der Text in den Container nicht hineinpasst, entweder den Container, wie oben beschrieben, einfach mit der Maus größer ziehen oder wenn dazu der Platz fehlt, an anderer Stelle aber genug Platz vorkommt, auf das rote Viereck klicken. Der Mauszeiger wird zu einem neuen Symbol, einem Eimer, der gerade ausgegossen wird:  Benutzen Sie ihn, wie den einfachen Cursor. Sie können damit einen neuen Textcontainer aufziehen und automatisch wird der in dem ersten Container nicht mehr hineinpassende Text dorthin übernommen:
Benutzen Sie ihn, wie den einfachen Cursor. Sie können damit einen neuen Textcontainer aufziehen und automatisch wird der in dem ersten Container nicht mehr hineinpassende Text dorthin übernommen:  Sie möchten einen Text durch das Bild und dann weiter über den Hintergrund laufen lassen. Darüber hinaus sollte der Text über dem Bild, der besseren Lesbarkeit wegen, eine andere Farbe bekommen. Legen Sie dazu einen neuen Textcontainer an, der jetzt einfach auch über das Bild geht oder schieben Sie einen Textcontainer dorthin. Schreiben Sie in den Container, wie oben beschrieben:
Sie möchten einen Text durch das Bild und dann weiter über den Hintergrund laufen lassen. Darüber hinaus sollte der Text über dem Bild, der besseren Lesbarkeit wegen, eine andere Farbe bekommen. Legen Sie dazu einen neuen Textcontainer an, der jetzt einfach auch über das Bild geht oder schieben Sie einen Textcontainer dorthin. Schreiben Sie in den Container, wie oben beschrieben:  Markieren Sie jetzt den Text über dem Bild, was allerdings nur Zeile für Zeile funktioniert. Führen Sie den Cursor über den letzten Buchstaben der ersten Zeile am Ende des Bildes drücken die linke Maustaste und halten sie gedrückt. Schieben Sie jetzt die Maus bis zum ersten Buchstaben. Der Text ist dann soweit markiert: Wenn Sie genau hinsehen, sehen Sie dass die Wortteile „Der Text verlä“ in einer etwas anderen Farbe sind, dann ist er markiert.
Markieren Sie jetzt den Text über dem Bild, was allerdings nur Zeile für Zeile funktioniert. Führen Sie den Cursor über den letzten Buchstaben der ersten Zeile am Ende des Bildes drücken die linke Maustaste und halten sie gedrückt. Schieben Sie jetzt die Maus bis zum ersten Buchstaben. Der Text ist dann soweit markiert: Wenn Sie genau hinsehen, sehen Sie dass die Wortteile „Der Text verlä“ in einer etwas anderen Farbe sind, dann ist er markiert.
Klicken Sie dann, wie schon oben beschrieben in dem Regenbogenstreifen auf die gewünschte Farbe und nach kurzer Zeit nimmt der markierte Text die Farbe an:  Die fertige Seite sieht so aus:
Die fertige Seite sieht so aus:  Nicht schön, aber man kann erkennen, was machbar ist. Man braucht dazu nur wenig Einarbeitungszeit und kann schöne Ergebnisse erzielen.
Nicht schön, aber man kann erkennen, was machbar ist. Man braucht dazu nur wenig Einarbeitungszeit und kann schöne Ergebnisse erzielen.
Als nächstes soll kein einfarbiger Hintergrund her, sondern en großes Bild, das aber als Hintergrundbild nicht mit vollem Kontrast zu sehen sein soll. Verfahren Sie so: In der Symbolleiste ist das erste Symbol ein „weißes Blatt Papier“, klicken Sie darauf. SerifPagePlus startet wie oben beschrieben. Wählen Sie wieder etwa ein DIN-A-4 Blatt. Im Hauptfenster erscheint jetzt das neue weiße Blatt. Das erste ist aber keineswegs weg. Oben, unter der zweiten Symbolzeile ist ein neuer Reiter entstanden und wenn Sie dort auf den ersten Reiter klicken, haben Sie Ihr erstes Arbeitsblatt wieder. Stellen Sie das Arbeitsblatt wieder, wie oben beschrieben, ein. Ziehen Sie einen großen über das ganze Blatt reichenden Bildcontainer auf und füllen Sie ein Bild hinein. Wenn Sie direkt einen Linksklick auf die Bildsymbolschaltfläche links machen
Stellen Sie das Arbeitsblatt wieder, wie oben beschrieben, ein. Ziehen Sie einen großen über das ganze Blatt reichenden Bildcontainer auf und füllen Sie ein Bild hinein. Wenn Sie direkt einen Linksklick auf die Bildsymbolschaltfläche links machen ![]() erscheint zunächst dar Win-Explorer und Sie können dort soweit navigieren, bis Sie das richtige Bild gefunden haben (oder Sie verfahren, wie oben beschrieben). Führen dann den Mauszeiger auf die weiße Arbeitsfläche, der Cursor verändert sich wie folgt:
erscheint zunächst dar Win-Explorer und Sie können dort soweit navigieren, bis Sie das richtige Bild gefunden haben (oder Sie verfahren, wie oben beschrieben). Führen dann den Mauszeiger auf die weiße Arbeitsfläche, der Cursor verändert sich wie folgt: ![]() Sie können das Kreuz jetzt zum Aufziehen eines Bild Containers benutzen. Haben Sie gerade im Win-Explorer ein Bild ausgewählt, dann wird der Container sofort damit gefüllt. Sollte das Bild ein anderes Format haben, dann ziehen Sie den Container einfach auf die gewünschte Größe. Das Ergebnis könnte so aussehen:
Sie können das Kreuz jetzt zum Aufziehen eines Bild Containers benutzen. Haben Sie gerade im Win-Explorer ein Bild ausgewählt, dann wird der Container sofort damit gefüllt. Sollte das Bild ein anderes Format haben, dann ziehen Sie den Container einfach auf die gewünschte Größe. Das Ergebnis könnte so aussehen:  Das Bild ist als Hintergrund vielleicht zu dunkel. Sie können es einfach transparenter machen:
Das Bild ist als Hintergrund vielleicht zu dunkel. Sie können es einfach transparenter machen:  Machen Sie einen Rechtsklick auf den Container führen Sie die Maus auf „Format“ und dann auf „Transparency…“ und es öffnet sich ein neues Fenster:
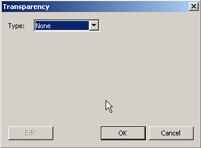
Machen Sie einen Rechtsklick auf den Container führen Sie die Maus auf „Format“ und dann auf „Transparency…“ und es öffnet sich ein neues Fenster:  Hinter Type steht „None“ dahinter ein kleines Dreieck. Klicken Sie darauf und es öffnet sich ein Auswahlfenster:
Hinter Type steht „None“ dahinter ein kleines Dreieck. Klicken Sie darauf und es öffnet sich ein Auswahlfenster: Klicken Sie auf Solid, dann verändert sich das Fenster wie folgt:
Klicken Sie auf Solid, dann verändert sich das Fenster wie folgt: .jpg) Fassen Sie jetzt mit dem Mauszeiger (Linksklick) den Schieber (roter Pfeil) und ziehen ihn nach rechts (bei gehaltener Maustaste). Das Bild wird so flauer (transparenter – ein anderes Bild dahinter, würde jetzt durch scheinen):
Fassen Sie jetzt mit dem Mauszeiger (Linksklick) den Schieber (roter Pfeil) und ziehen ihn nach rechts (bei gehaltener Maustaste). Das Bild wird so flauer (transparenter – ein anderes Bild dahinter, würde jetzt durch scheinen): Sie können auch „Gradient“ wählen, (dann wird ein transparenter Verlauf von links nach rechts über das Bild gelegt) und es öffnet sich folgendes Fenster:
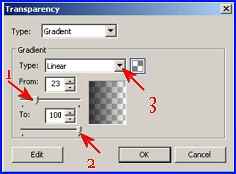
Sie können auch „Gradient“ wählen, (dann wird ein transparenter Verlauf von links nach rechts über das Bild gelegt) und es öffnet sich folgendes Fenster:  Sie können an den Schiebern 1. Und 2. Die Transparenz einstellen, experimentieren Sie damit herum. Im kleinen Fenster daneben (links neben der „3“) sehen Sie die Veränderungen Bei „3“ können Sie die Verlaufsform einstellen. Wenn Sie alles fertig haben, klicken Sie auf „OK“ und Ihre Einstellungen werden übernommen. Das Ergebnis könnte so aussehen:
Sie können an den Schiebern 1. Und 2. Die Transparenz einstellen, experimentieren Sie damit herum. Im kleinen Fenster daneben (links neben der „3“) sehen Sie die Veränderungen Bei „3“ können Sie die Verlaufsform einstellen. Wenn Sie alles fertig haben, klicken Sie auf „OK“ und Ihre Einstellungen werden übernommen. Das Ergebnis könnte so aussehen:  Wenn Ihnen das Ergebnis nicht zusagt, können Sie, wie bei allen Arbeitsschritten, über den Zurückpfeil oben in der Symbolleiste auf den Zustand vorher oder davor usw. zurück gehen. Durch jedes Klicken auf den Zurückpfeil (1) geht man einen Schritt zurück, ist man zu viel zurück gegangen, kann man durch einen Klick auf den Pfeil (2) daneben wieder davon zurück:
Wenn Ihnen das Ergebnis nicht zusagt, können Sie, wie bei allen Arbeitsschritten, über den Zurückpfeil oben in der Symbolleiste auf den Zustand vorher oder davor usw. zurück gehen. Durch jedes Klicken auf den Zurückpfeil (1) geht man einen Schritt zurück, ist man zu viel zurück gegangen, kann man durch einen Klick auf den Pfeil (2) daneben wieder davon zurück:  Bestücken Sie dann die Seite, wie oben beschrieben mit weiteren Bilder- und Schriftcontainern.
Bestücken Sie dann die Seite, wie oben beschrieben mit weiteren Bilder- und Schriftcontainern.
Übrigens: Wenn Sie einen Container nicht punktgenau verschieben können (die Container rasten nämlich in einem vorgegebenen Raster ein), dann halten Sie beim verschieben des Containers die Taste „ALT“ gedrückt.
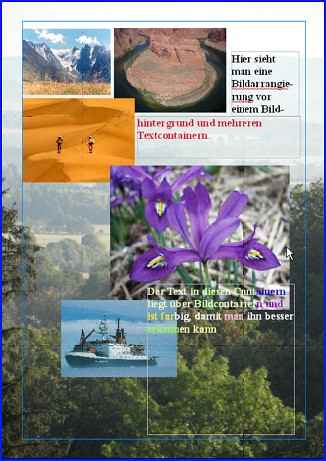
Eine fertige Seite könnte dann so aussehen:

Speichern und Ausdrucken beschreibe ich am Ende dieses Artikels.
Klicken Sie auf diese Zeile und Sie kommen auf Seite 2 dieser Anleitung.

