Mit (digitalen) Farben arbeiten.
Grundsätzliches über digitale Farben.
Gerade im Webdesign aber auch beim Layouten und wenn man Fotos bearbeitet, braucht man des Öfteren ganz bestimmte Farben. Eigentlich ist die Verwendung sehr einfach. Man muss nur verstehen, wie im Digitalsystem Farben definiert werden. Sie können nicht mit Begriffen wie Rot, Grün, ... arbeiten. Das wäre viel zu ungenau, denn jeder Mensch hat andere Vorstellungen von bestimmten Farben. Noch schwerer wird es bei Farbangaben wie z. B. 'Braunkarmin', einer Farbbezeichnung, wie sie bei Briefmarken üblich ist. Darunter kann man sich nur etwas vorstellen, wenn man täglich mit solchen Bezeichnungen arbeitet. Es muss also ein System her, mit dem man Farben reproduzierbar exakt bestimmen kann. Im Digitalsystem, also auf dem PC, den Tablets, Smartphones und den Digitalkameras wird ganz bevorzugt mit dem sog 'RGB-Farbraum' gearbeitet. RGB steht dabei für Rot, Grün und Blau. Aus diesen Grundfarben werden in den digitalen Medien alle Farben zusammengestellt (nicht im Bereich der Drucker. Dort arbeitet man mit dem CMYK-Modell (Cyan, Magenta, Yello und Black).
Das RGB - Modell ist nötig, weil solche Farben auf einem Monitor dargestellt werden. Wenn ein Monitor nicht irgendwie angesteuert wird, dann ist er schwarz. Das bedeutet, dass die Farben so gemischt werden müssen, dass man nicht nur alle Farben, sondern auch Weiß darstellen kann. Überlagert man am Monitor Rot, Grün und Blau, so ergibt das Weiß. Beim Drucker ist es genau umgekehrt, wenn nichts auf dem Papier steht, ist es weiß. Die Farben müssen so gemischt werden, dass auch Schwarz darstellbar ist, und das gelingt mit dem CMYK-Farbraum. Allerdings ist das aus CMY gemischte Schwarz kein wirkliches tiefschwarz, weswegen man als 'vierte Farbe (K)' Schwarz hinzugibt.
Tiefer geht der Wikipedia-Artikel 'RGB-Farbraum' darauf ein. Klicken Sie auf folgenden Link und Sie gelangen zu der Seite: https://de.wikipedia.org/wiki/RGB-Farbraum
Im RGB-Modell werden die Farben also durch Rot, Grün und Blau definiert, wobei jede der drei Farben 256 Helligkeitsabstufungen besitzt. 0 ist keine Helligkeit, also schwarz und 255 ist die hellste Farbdarstellung. Jede Farbstufe aus jeder der drei Farben kann mit einer Farbabstufung einer der beiden anderen Farben gemischt werden, was dann 16 777 216 Farbabstufungen ergibt.
Für jede dieser drei Farben wird eine Abstufung einfach durch eine Zahl zwischen 0 und 255 angegeben. Das bedeutet, dass im digitalen System Rot z. B. eben nicht Rot heißt, sondern '255 - 0 - 0'. Je größer der Wert, desto 'roter' das Rot. Bei 0 ist kein Rot mehr vorhanden, dann sieht man die 'Farbe' Schwarz, also genauer, keine Farbe. Reines Grün hätte jetzt also die Bezeichnung 0 - 255 - 0 und Blau 0 - 0 - 255. Mischt man die Farben, dann können die Nullen verschwinden und auch durch Zahlen zwischen 0 und 255 ersetzt werden. So heißt die Farbe hellviolett etwa 170 - 85 - 255. Weiß heißt dann 255 - 255 -255.
Im Webdesign arbeitet man (meist) nicht mit dem Dezimalzahlsystem, also mit Zahlen von 0 bis 255, sondern man verwendet das sog. Hexadezimalsystem. Dort benutz man nicht drei Mal dreistellige Zahlen, sondern nur für jede Farbe eine zweistellige 'Zahl'. Damit man aber den gleichen umfänglichen Farbraum darstellen kann, wie im RGB-Modell ( 16 777 216 Farben), verwendet man eben das Hexadezimalsystem. Das sieht so aus: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f, besteht also nicht aus 10, sondern aus 16 Zeichen. Rot heißt dann ff - 00 - 00, grün 00 - ff - 00 und blau 00 - 00 - ff, schwarz 00 - 00 - 00 und weiß ff - ff - ff. Man kann auch große Buchstaben verwenden, also Rot FF - 00 - 00. Man schreibt keine Bindestriche dazwischen, das habe ich hier nur zur Verdeutlichung gemacht. Außerdem muss im sog. HTML-Code klar gemacht werden, dass es sich um eine Farbangabe handelt, was durch eine Raute (#) gemacht wird. Also hieße die Farbangabe für die Farbe Rot im HTML-Code für eine Webseite: #ff0000 oder #FF0000. Ein Blaugrün hieße dann z. B. #0489B1. Wenn, wie bei Rot, in den drei Blöcken jeweils die gleichen Zeichen stehen, darf man auch jeweils das zweite Zeichen weglassen. Man darf also auch #F00 (# F 0 0) schreiben. Man muss das aber nicht so schreiben, es darf auch #FF0000 (# FF 00 00) heißen. Manche Farben, die eindeutig definiert sind, wie z. B. die Farbe Rot, dürfen dann auch einfach mit der englischen Bezeichnung red (oder blue) usw. bezeichnet werden. Das gilt nicht für Mischfarben.
Farbenwähler für HTML-Farben finden sie online im Internet z. B. hier: https://wiki.selfhtml.org/wiki/Grafik/Farbpaletten oder hier: https://html-color-codes.info/webfarben_hexcodes/
Braucht man eine bestimmte Farbe in einem bestimmten Programm, wie z. B. in Word, dann öffnet man den Farbwähler. in dem man eine Farbe anklicken kann und die wird dann übernommen. Man kann aber auch die entsprechenden Zahlen eingeben. Wahrscheinlich wird man eher unter den angezeigten Farben eine auswählen und die dann markieren und damit übernehmen.
Manchmal möchte man aber eine bestimmte Farbe, die man z. B. auf irgendeiner Webseite oder auf einem Foto gesehen hat, übernehmen. Ab dann brauchen Sie die Zahlenangaben, damit die Farbe zweifelsfrei definiert bleibt.
Farben verwenden.
Zunächst zum Farbwähler, wie er ähnlich in sehr vielen Programmen, so auch in Word oder Scribus verwendet wird. Ich erläutere das an Word 2010, aber Sie werden das ähnlich in vielen Ptogrammen so finden:
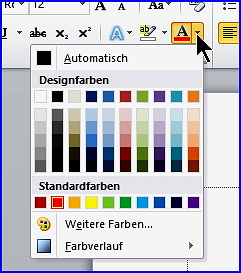
Sie haben einige Wörter in Word geschrieben und möchten die farblich hervorheben. Markieren Sie diese betroffenen Wörter und klicken oben in der Symbolleiste auf das kleine nach unten zeigende Dreieck rechts neben dem farbig oder schwarz unterstrichenen 'A' und es öffnet sich ein Fenster:

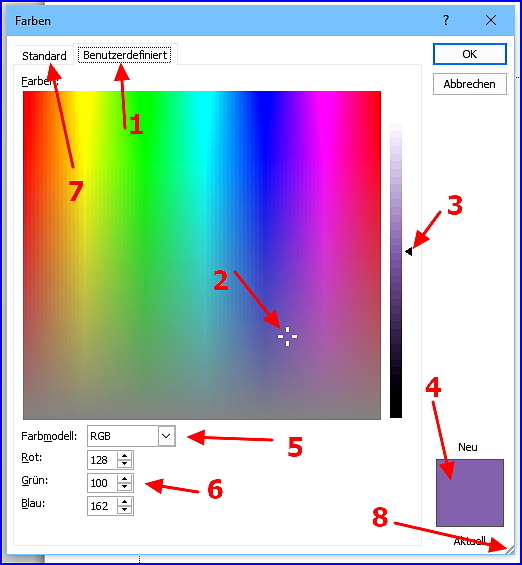
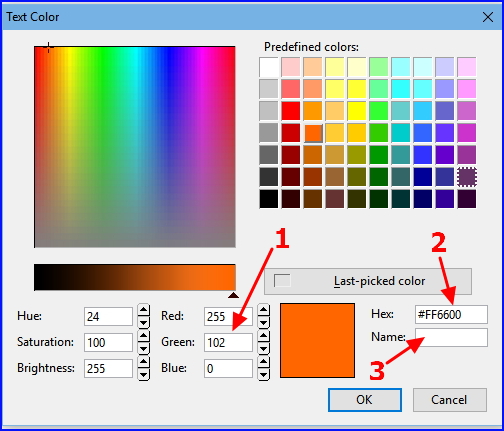
In diesem Fenster werden Farben angezeigt, von denen der Hersteller wohl meint, dass Sie die gebrauchen könnten. Durch einen Klick auf eine dieser Farben wird sie übernommen und Ihre markierten Wörter erscheinen in dieser Farbe. Sie können aber auch auf 'Weitere Farben' klicken und es öffnet sich ein weiteres Fenster:

1. Lassen Sie zunächst den Reiter 'Benutzerdefiniert' aktiv.
2. Diesen Punkt setzen Sie mit der Maus durch einen Linksklick. Damit haben Sie Ihre Farbe gewählt.
3. Fassen Sie das Dreieck mit der Mausan, halten die linke Maustaste gedrückt und verschieben das Dreieck nach oben bzw. nach unten. Damit beeinflussen Sie die Farbhelligkeit.
4. Die mit 2. und 3. definierte Farbe wird hier angezeigt.
5. Lassen Sie hier 'RGB' stehen.
6. Hier können Sie auch manuell die im Text weiter oben beschriebenen Zahlenwerte für eine Farbe eingeben. Wenn Sie die Zahlenwerte für eine Farbe haben, und möchten genau diese definierte Farbe benutzen, dann tragen Sie hier die entsprechenden Werte ein --> dazu weiter unten - Farben mit JCPicker ermittel.
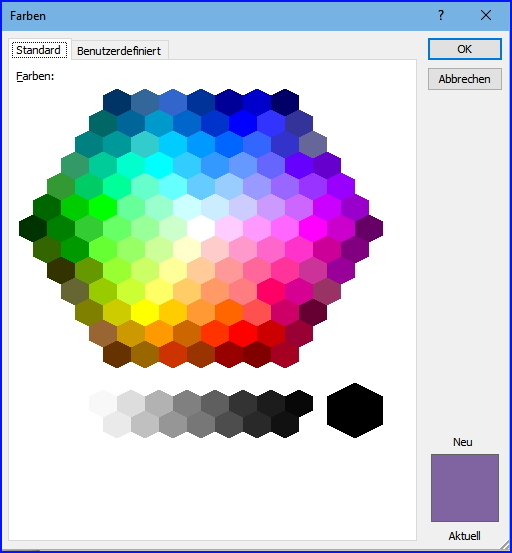
7. Für eine weitere Farbauswahl klicken Sie auf diesen Reiter und es öffnet sich ein neues Fenster.
8. Sollte Ihnen das Farbauswählfenster zu klein sein, dann führen Sie die Maus genau auf diese Fensterecke, bis sie zu einem schräg verlaufenden Doppelpfeil wird. Drücken Sie die linke Maustaste, halten sie gedrückt und schieben die Maus nach rechts unten. Wenn das Fenster die gewünschte Größe erreicht hat, lassen Sie die Maustaste los.

Hier markieren Sie durch einen Klick darauf wieder eine Farbe.
Egal, in welchem der beiden Fenster Sie sich befinden, wenn Sie fertig sind, klicken Sie oben rechts auf 'OK'.
Zurück zum ersten Bild. Sie können auch ganz unten auf Farbverlauf klicken und dann im sich öffnenden Fenster einen der vorgegebenen Farbverläufe auswählen oder unten auf ‚Weitere Farbverläufe…‘ klicken und dann im Fenster die möglichen Farbverläufe bis ins kleinste Detail verändern. Ich gehe hier nicht weiter darauf ein.
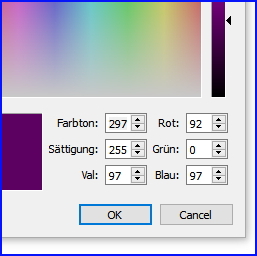
In Scribus gibt es noch etwas mehr einzustellen:

Sie können hier noch den Farbton, die Sättigung und Val (?) einstellen. Letztendlich verschieben Sie nur den vorher gesetzten Punkt im Farbverlauf oder schieben mit 'Val' den Helligkeitsschieber recht vom Farbverlauf. Entscheidend sind hier die Zahlen hinter Rot, Grün und Blau. Sie legen die Farbe fest. Verändern Sie im Farbverlauf oder im Helligkeitsschieber die Farbe, dann ändern sich hier automatisch die Zahlenwerte.
In einem Wysiwyg-Programm (WYSIWYG Editor steht für What You See Is What You Get (englisch für „was Du siehst, ist was Du bekommst“) zur Webseitenerstellung wird natürlich auch der nötige HTML-Code angezeigt. Hier am Beispiel von 'Kompozer':

Bei 1. stehen die Werte der RGB-Farben und bei 2. die des HTML-Codes (hier könnte auch #f60 stehen). Wäre eine eindeutige Farbe, wie reines Rot gewählt, dann stände bei 3. 'red'.
Auch hier nach der Farbwahl nicht vergessen, auf OK zu klicken.
Farben bestimmen.
Besonders häufig geschieht es bei der Webseitenerstellung, dass man ganz bestimmte Farben von irgendwo her übernehmen möchte. Man hat z. B. ein Foto und möchte eine ganz bestimmte Farbe daraus als Seitenhintergrund verwenden.
Es gibt eine Menge Windowstools, die das können. Ich benutze dazu den kostenlosen 'Just Color Picker'. Er ist in deutscher Sprache und muss nicht installiert werden. Sie laden ihn einfach aus dem Internet herunter und öffnen ihn: Sie erhalten ihn z. B. von der Webseite des Heise-Verlages: https://www.heise.de/download/product/just-color-picker-71586
Laden Sie sich ihn herunter und speichern ihn in einem beliebigen Ordner. Sie erhalten eine Datei mit dem Namen: jcpicker.exe. Sie müssen diese Datei lediglich mit links anklicken und er öffnet sich:

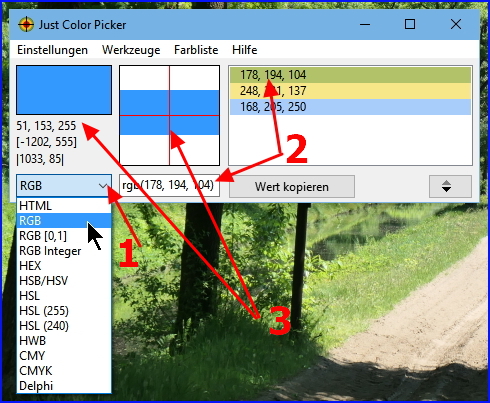
Hier liegt der Just Color Picker (jcp) über einem Landschaftsbild und zusätzlich ist ein Menü geöffnet. Es startet normalerweise nur der obere größere Teil des jcp.
1. Öffnen Sie durch einen Linksklick auf 'RGB' (in diesem Beispiel) das Menü und wählen das gewünschte Farbmodell aus. Je nachdem, welches Farbmodell Sie zuletzt geöffnet hatten, steht das dort, wo jetzt 'RGB' steht.
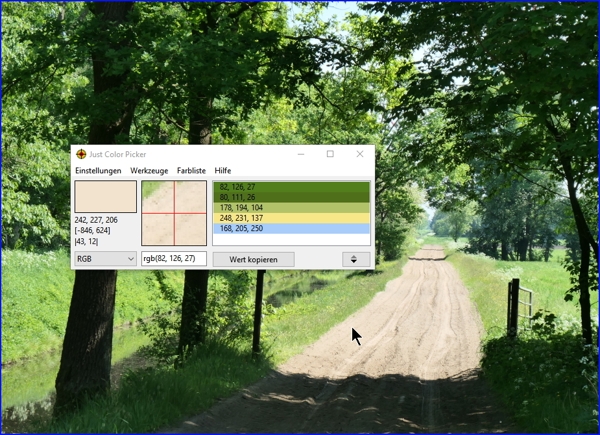
Öffnen Sie das Bild, von dem Sie die Farbe wählen möchten. Ich habe hier ein Landschaftsbild geöffnet. Führen Sie den Mauszeiger, ohne zu klicken an die Stelle, von der Sie die Farbe übernehmen möchten.

Sie sehen den Mauszeiger auf dem Bild nahe am Wegrand (Mauszeiger) und sehen im mittleren Fensterteil des jcp den vergrößerten Bereich um den Mauszeiger. Mit jeder Mausbewegung verändert sich der Ausschnitt im mittleren Fensterteil und links daneben der Code. Sie können das im Beispiel über diesem Bild besser erkennen, dort allerdings für die Farbe Blau, denn sobald man den Mauszeiger bewegt, wird auch schon eine Farbe eines anderen Bereiches angezeigt. Sie könnten jetzt die Maus einfach stillliegen lassen und den linken Farbcode sich notieren (oberes Bild Punkt 3). Besser geht das aber, wenn Sie die Tastenkombination Alt+X drücken (in älteren Versionen von jcp die Kombination Alt+Y).In dem Fall wird der Code unter 2. festgehalten (oberes Bild), wobei rechts von 2. im größeren Fensterteil auch die Farbe angezeigt wird. An dieser Stelle wird der Farbcode gespeichert. Sie sehen, dass ich zunächst einen hellen Blauton, dann einen gelblich-grünen Ton und als Letztes einen grünen Ton gespeichert habe (oberes Bild).
Sollte der jcp gerade an der Stelle liegen, wo Sie die Farbe aufnehmen möchten, dann führen Sie den Mauszeiger auf den oberen Rand des jcp, drücken die linke Maustaste und halten sie gedrückt. Verschieben Sie jetzt die Maus. An ihr 'hängt' jetzt das Programm und Sie können es dorthin schieben, wo Sie möchten.
Sie müssen jetzt nur noch, wie oben bereits beschrieben, diese Zahlen in das Farbwahlfenster von z. B. Word eingeben. Arbeiten Sie mit Webseiten, dann brauchen Sie wahrscheinlich eher den HTML-Code.
Onlinefarbwähler.
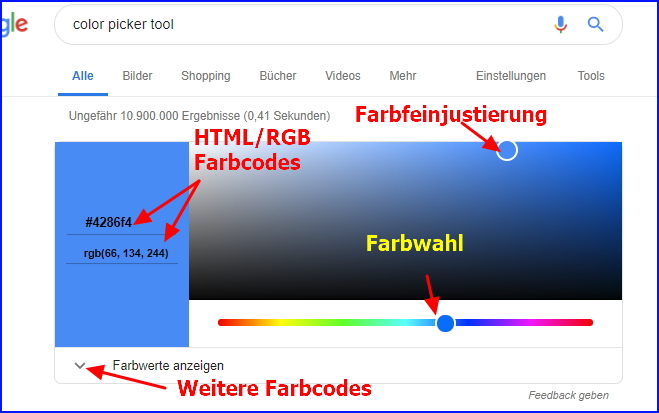
Brauchen Sie nur die RGB/HTML Werte von Farben, geht das noch einfacher online. Starten Sie die Googlesuche und geben Sie in die Suchmaske 'color picker tool' ein. Drücken Sie die Enter-Taste und der erste Eintrag ist der ColorPicker:

Wählen Sie zunächst grob die gewünschte Farbe. Schieben Sie dazu den Mauszeiger auf den hier blauen dicken Punkt (Farbwahl), halten die Maustaste gedrückt und schieben die Maus nach rechts/links. Zur Feinjustierung der Farbe fassen Sie genauso den Punkt im Farbverlauf und verschieben ihn. Links erscheint die gewählte Farbe und darin stehen die Codes dazu für HTML bzw. RGB. Brauchen Sie die Codes anderer Farbmodelle, dann öffnen Sie unten links das Menü 'Farbwerte anzeigen'.
Gut miteinander harmonierende Farben finden.
Manchmal braucht man Farben, die gut miteinander harmonieren. Das gilt für die Gestaltung von Grafiken, Einladungskarten, Webseiten usw. Insbesondere bei der Webseitengestaltung ist das wichtig. 1. Die Webseite sollte gefällig aussehen und 2. sollten z. B. bei der verwendeten Schrift größtmögliche Kontraste zu dem Hintergrund gewählt werden. Man findet manchmal Webseiten, auch von Unternehmen, die es wissen sollten, auf denen nur das Design im Vordergrund steht. Es mag gefällig aussehen, wenn der Hintergrund dunkelgrau und sie Schrift darauf hellgrau ist. Junge Augen mögen damit auch noch klarkommen aber spätestens ab 50 Jahre fängt die Sehkraft an sich zu verringern und dann kann das Lesen solch einer Webseite zur Qual werden. Wer möchte schon, dass die Webseite verlassen wird, nur weil das Lesen eine Qual ist?
Zwei Beispiele: Es mag schick aussehen, aber die Lesbarkeit ist grauenhaft. Immerhin ist der aktive Teil (Erstellen) mit maximalem Kontrast. In dem Beispiel daneben ist das Wort ‚Redo‘ nur mit Mühe erkennbar:
 oder:
oder: 
Möchten Sie den maximalen Kontrast, dann kommen Sie nicht um Schwarz-Weiß oder Weiß-Schwarz herum. Ich hoffe, dass mein Kompromiss eines helles Blau mit schwarzer Schrift noch ausrechend guten Kontrast bietet.
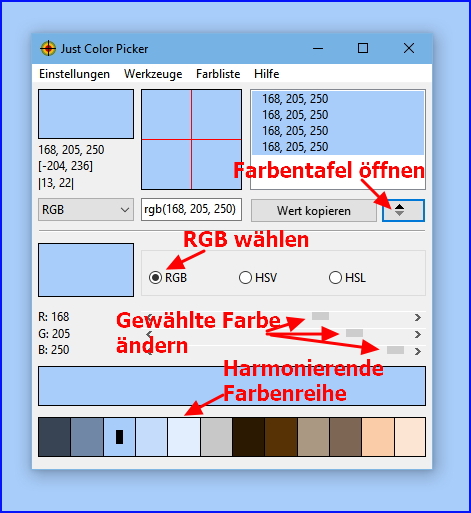
Der jcp zeigt auch harmonierende Farben an:

Öffnen Sie die Farbtafel, wählen einen Farbraum, meist also RGB, legen Sie im oberen Fensterteil eine Farbe fest, wie oben beschrieben und ganz unten sehen Sie eine Farbreihe der dazu harmonierenden Farben.
Adobe Color.
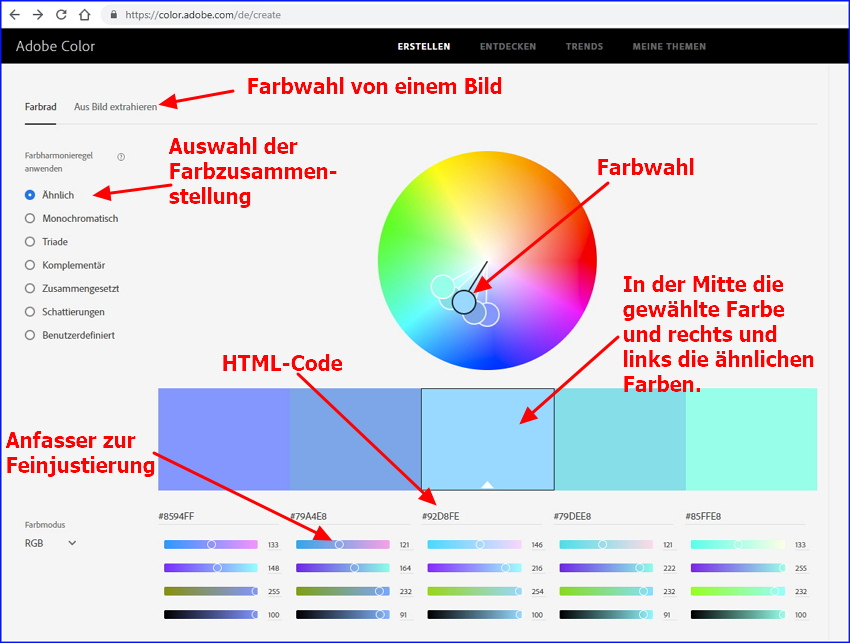
Sehr professionell arbeiten Sie mit dem Onlinetool 'Adobe Color'. Es öffnet sich, wenn Sie folgende Webseite aufrufen: https://color.adobe.com/de/create

So ungefähr (nicht mit dieser Farbe) öffnet sich die Webseite. Oben links ist der Reiter 'Farbrad' aktiv. Die Farbe wählen Sie durch Verschieben des schwarzen Kreises im Farbrad (Links klicken, festhalten und schieben). Darunter wird in der Mitte die gewählte Farbe gezeigt und rechts und links daneben die dazu ähnlichen Farben. Standardmäßig ist 'Ähnlich' links auf der Seite aktiviert. Hier können Sie z. B. 'Komplementär' wählen usw. Die Farben lassen sich unten durch die schwach erkennbaren Schieber feinjustieren. Leider wird der Code nur als HTML-Code ausgegeben. Brauchen Sie den RGB-Code, dann müssen Sie ihn 'übersetzen'.
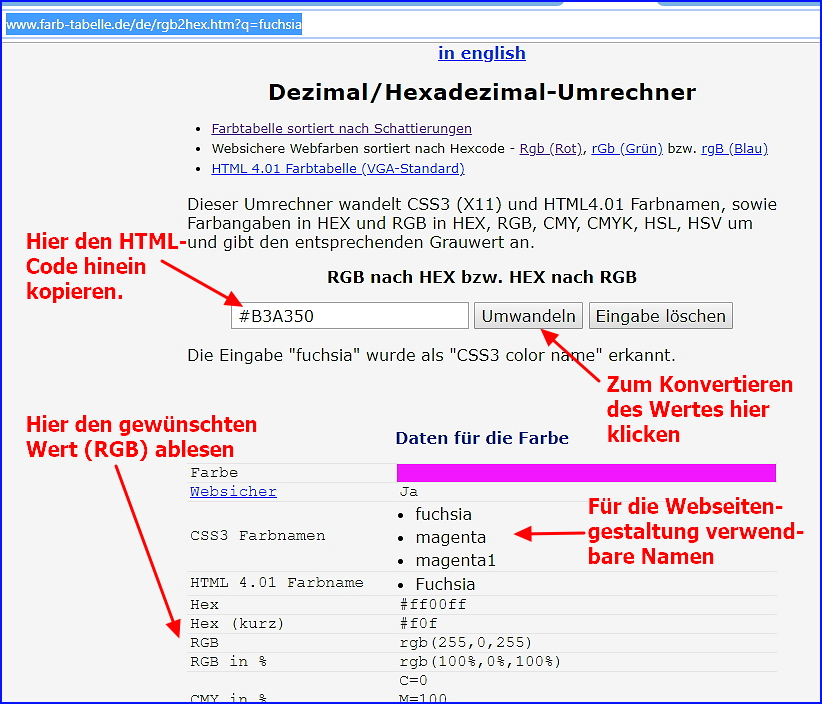
Das 'Übersetzen' können Sie auf folgender Webseite online machen: http://www.farb-tabelle.de/de/rgb2hex.htm?q=fuchsia. Kopieren Sie den gefundenen HTML-Code in Adobe Color, indem Sie ihn markieren und kopieren (mit gedrückter Maustaste von rechts nach links über den Wert streichen, dann Rechtsklick auf den markierten Wert und Linksklick auf 'Kopieren').

Hier können Sie die gewünschten Farbcodes ablesen. In diesem Fall den RGB-Code.
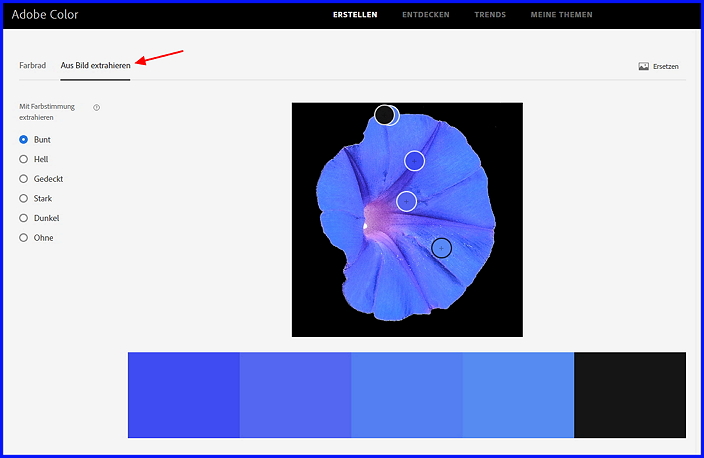
Sehr schön ist in Adobe Color die Möglichkeit ein Bild einzugeben. Es wird automatisch auf die Webseite von Adobe hochgeladen, analysiert und dann werden die Werte angegeben. Aktivieren Sie zunächst auf der obigen Adobeseite links oben den Reiter 'Aus Bild extrahieren'. Öffnen Sie dann dazu den Ordner mit dem gewünschten Bild und schieben Sie es in den Kasten 'Datei hierher ziehen' (mit der linken Maustaste drauf klicken, Maustaste festhalten und schieben). Je nach Größe des Bildes dauert es ein wenig, bis es hochgeladen und analysiert ist. Es muss übrigens ein JPG-Bild sein:

Leider wird hier gar kein Code angegeben. Um ihn zu erhalten, klicken Sie noch einmal oben links auf den Reiter 'Farbrad'. Es bleiben die Farben so bestehen, jetzt aber mit dem Farbcode.
Eine andere Webseite, die einen ähnlichen Service bietet wäre etwa: http://paletton.com/#uid=b000u3i0kUwCDr+R2IYTmUCrHUolk
Interessant kann auch die sog. RAL-Farbtafel sein. Es kann sein, dass Sie für bestimmte Projekte RAL-Farbtöne geboten bekommen oder anbieten müssen. Auf folgender Seite finden Sie RAL-Farben: https://www.vkf-renzel.de/leistungen/service/ral-farbtabelle/ oder noch ausführlicher hier: https://www.ral-farben.de/inhalt/anwendung-hilfe/alle-ral-farbnamen/uebersicht-ral-effect-farben.html . Im direkten Vergleich der Farben: http://ralcolores.mrket.net/indexD.php?index=RAL_DOWN oder auch hier: https://www.visual-graphics.de/de/service/ral-classic-farbtabelle.
Egal, wie Sie am PC arbeiten. Wenn Sie mit Farben arbeiten, ist es ein MUSS, dass Ihr Monitor in Bezug auf die Farben kalibriert ist. Bei nicht kalibrierten Monitoren können Sie sich zwar per Ansicht schöne Farben zusammenstellen, die können dann aber an einem anderen Monitor oder einem anderen Ausgabegerät, wie z. B. einem Drucker oder einem Fotodienst ganz anders aussehen. Je nach Farbverstellung Ihres Monitors können die Farben woanders sogar grässlich aussehen.
Zum Monitor kalibrieren können Sie eine Basiskalibrierung vornehmen. Das geht mit Windows. Sie finden dazu eine Anleitung auf meiner Webseite unter folgender Adresse: http://gerold-dreyer.de/j/grundlagen-zur-bildbearbeitung/foto-monitor-kalibrieren
Es gibt ein kostenloses Tool, der 'Monitor Calibration Wizard', das auch die Grundfarben berücksichtigt. Sie werden durch die Kalibrierung geführt, und am Ende werden Sie gefragt, ob Sie die gefundene Kalibrierung behalten möchten. Wenn ja, dann wird sie so von der Software installiert, dass bei jedem Windowsstart die Kalibrierung geladen wird, was einige Sekunden beim Hochfahren von Windows dauert. Auf jeden Fall sollten Sie jede Kalibrierung bei warmem Monitor durchführen (er sollte etwa eine halbe Stunde schon an sein) und Sie sollten jede Kalibrierung alle paar Monate neu durchführen. Den Monitor Calibration Wizard erhalten Sie z. B. auf folgender Webseite: https://www.visual-graphics.de/de/service/ral-classic-farbtabelle
Sie können auch professioneller vorgehen und kaufen sich ein Kalibriergerät. Je nach Ausstattung kostet so ein Apparat zwischen 100 und 500 Euro. Spyder Checker von Data Color: https://www.datacolor.com/de/fotografie-design/produkte/ oder den X-Rite: https://www.xrite.com/de/
Noch teurer sind Hardware kalibrierte Monitore z. B. von Eizo (https://www.eizo.de/) . Das ist sicherlich die beste Lösung, kostet aber schnell 1 500 Euro und mehr.

